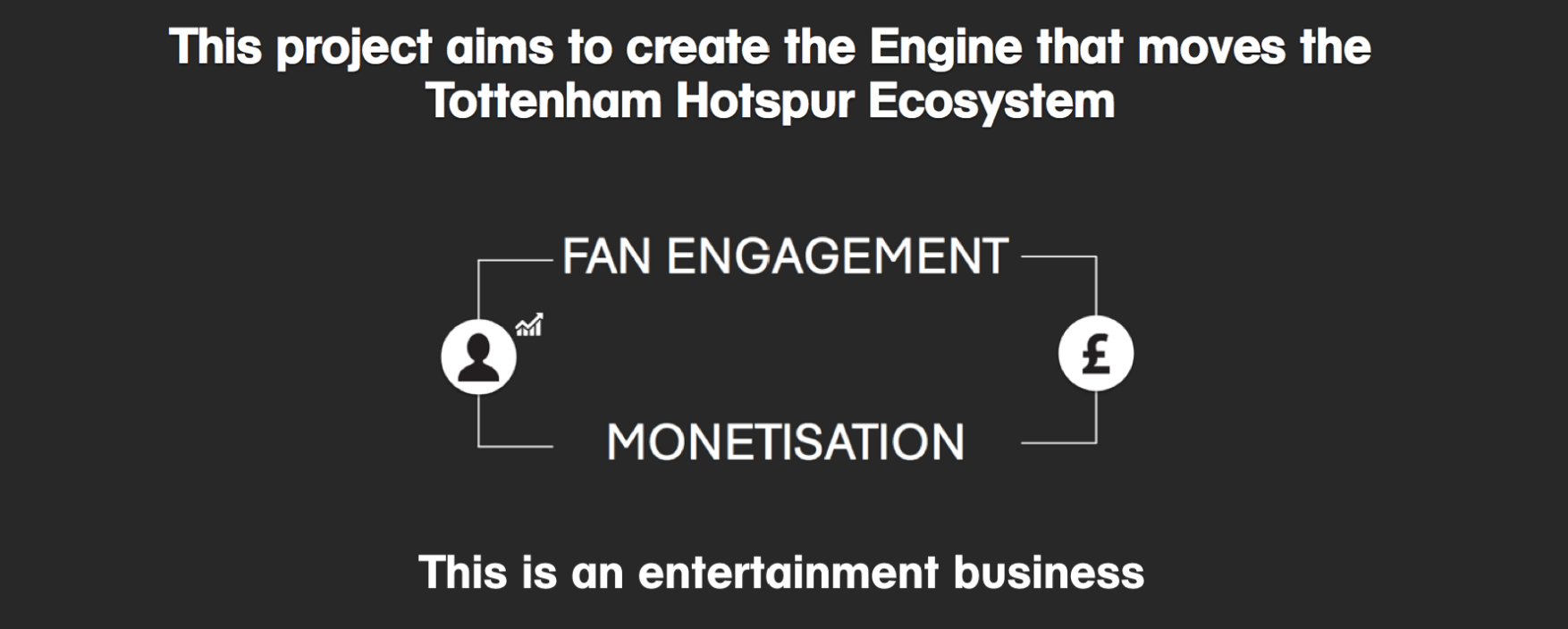
Creating a virtous cycle to keep the engagment level high and revenues growing
The excitment was palpable at the "Lane", the first time I went there to meet the Club.
The leggendary stadium was about to be destroyed to be then renovated so to host more fans and more fun: concerts, NFL games and all that could bring people together to enjoy spectacular shows.
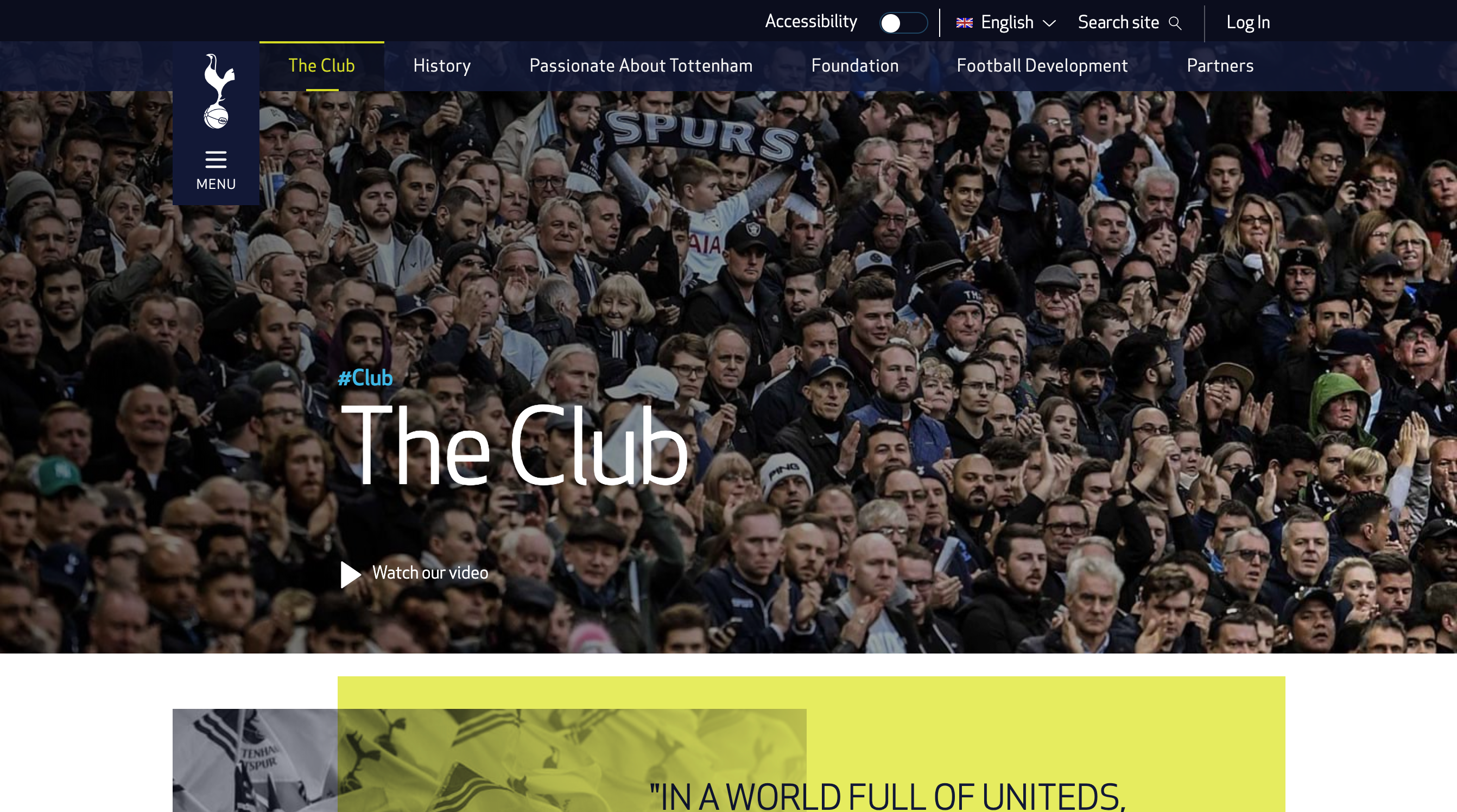
The Club planned to have the state-of-the-art technology embedded into the Stadium Experience and wanted their digital assets to be up to that standard. Especially, the website was going to play a key role in growing their fans base and consequentially their revenues coming from this channel.
The website at the time was clearly reflecting the internal organisation, presenting 20+ links between a top navigation and a bottom navigation. Every departemnt of the Club felt important and wanted to have a space in the "main navigation".
My first big challenge was to find a way to transform these aspirations in the perfect Experience Strategy.
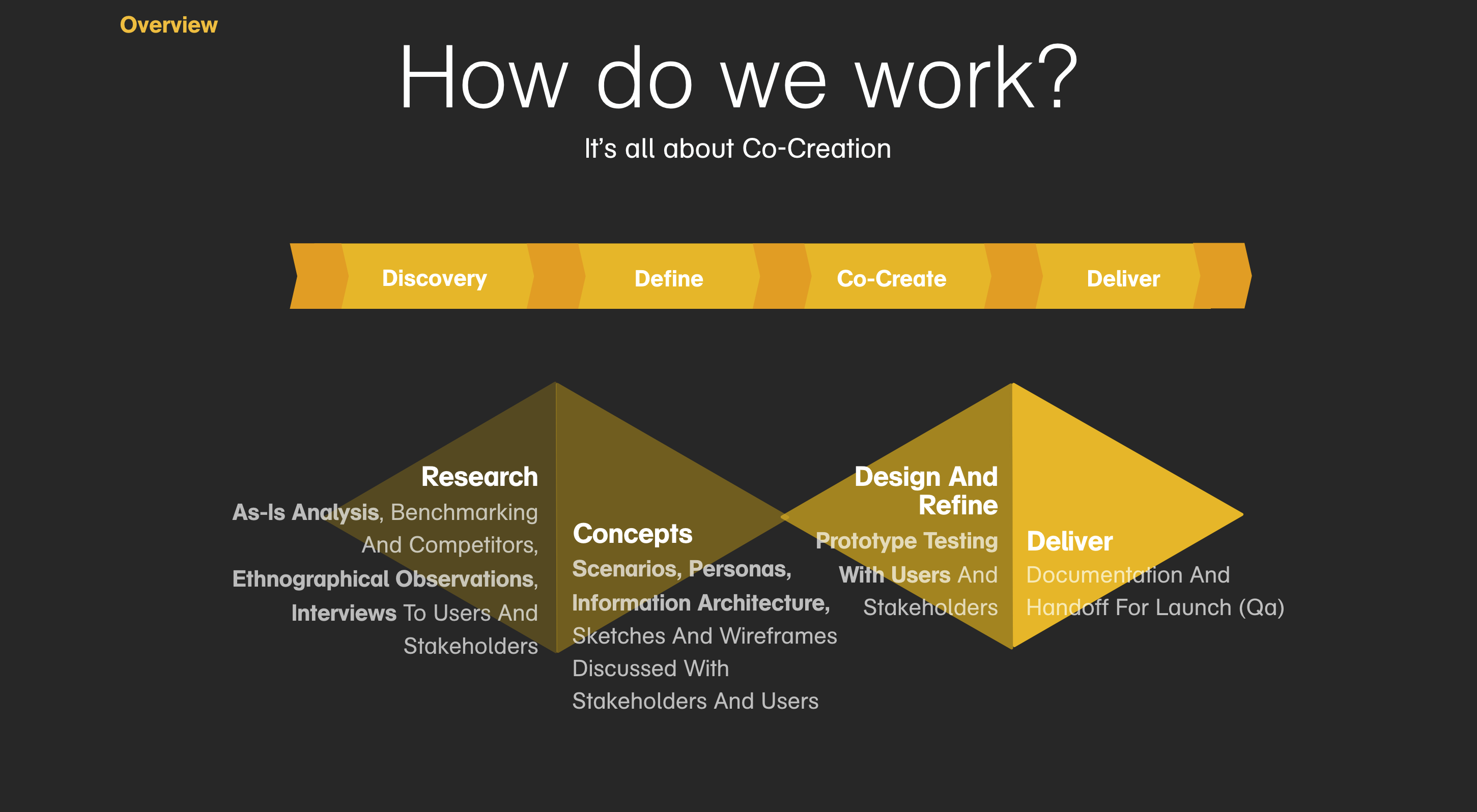
As the UX Lead, I work together with other designers and developers and led the team through the 4 phases of the project: Kickstarting, Understandng, Developing, and Improving.
My Role
The Client
The process
KICKSTARTING
I started the kick off meeting by restating what our goals were and by introducing the design process I wanted to follow for this client, making sure that all the phases were clear to them.
With our Client Manager and Pm, we flashed out the plan and what we needed from both sides to be able to execute it.


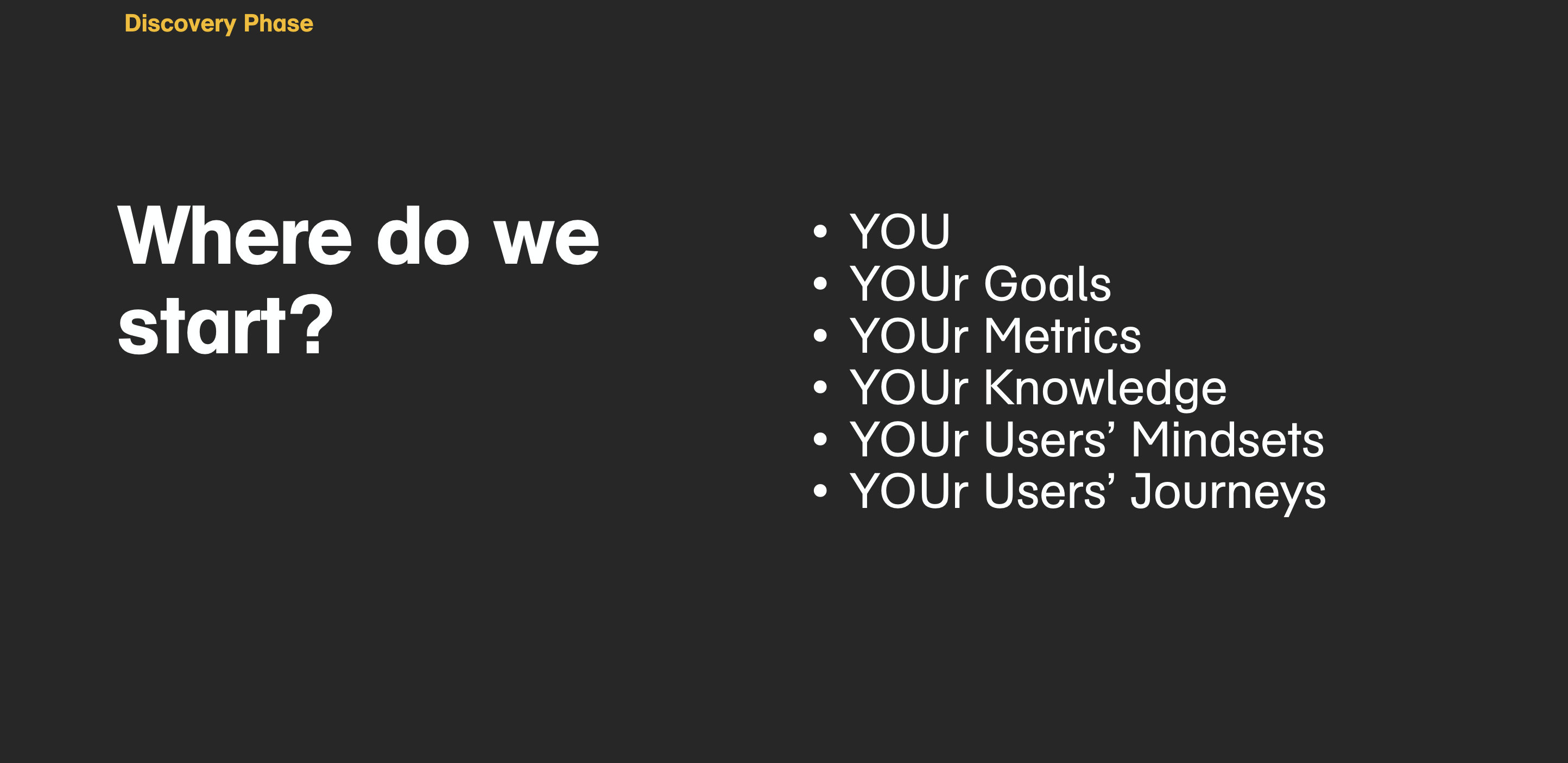
UNDERSTANDING
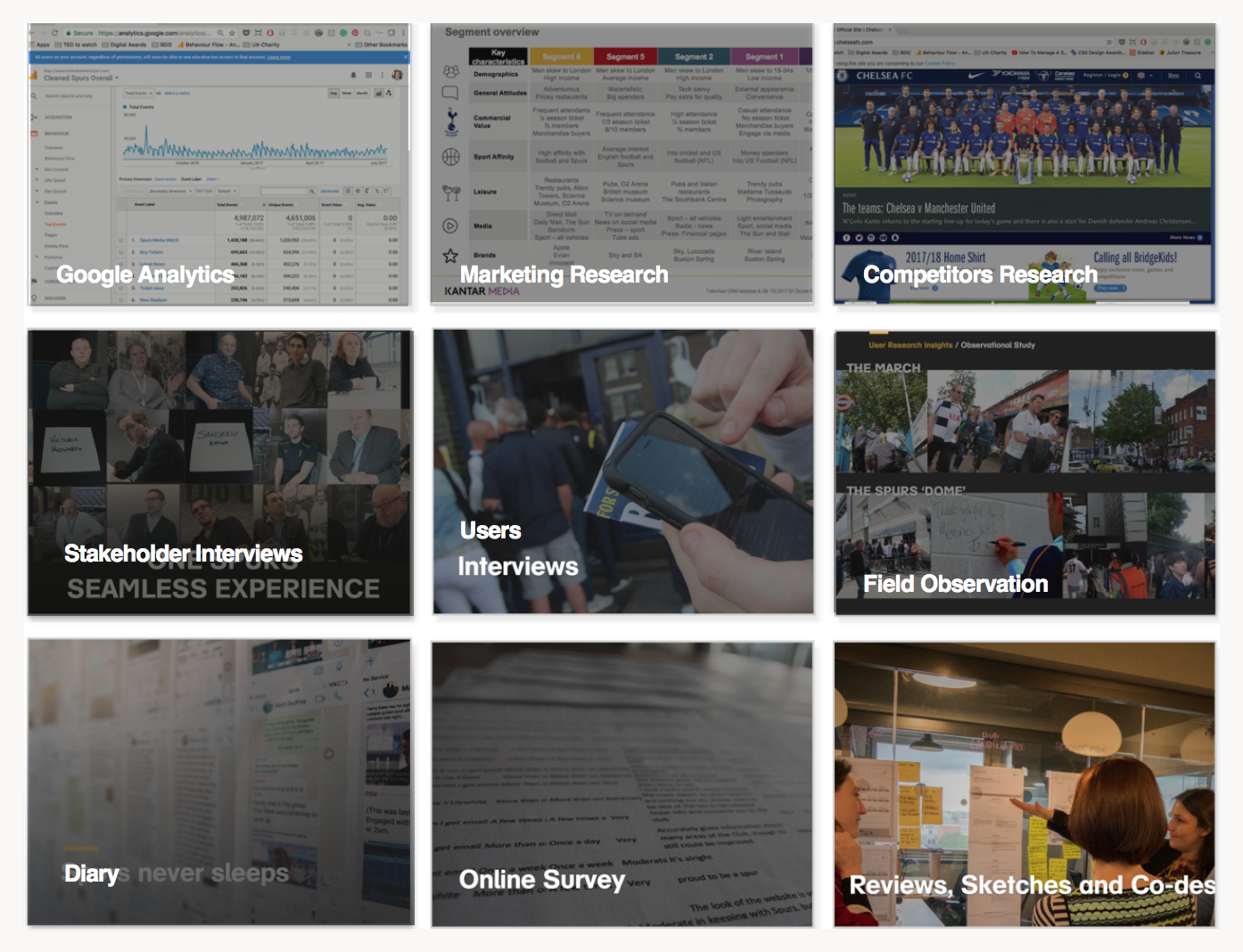
Understand what was the agenda for each stakeholder on the website was paramount to be able to meet their goals while providing the best experience for their fans. Here are the research activities I conducted:
- Existing material analysis: the Client already had google analytics, marketing researches, competitor analysis that I expanded and refined
- 20+ stakeholder interviews: I designed and conducted the interviews covering heads of departments and members of the Club board
- User Research: 15+ user interviews; 1 field observation, 1 diary study, and 1 online questionnaire that provided more than 400 answers

In two sprints I defined the best experience strategy considering business goals and users needs.
The Club is an entertainment business and therefore it needed the website to foster a virtous cycle to increase revenues and fan engagment.


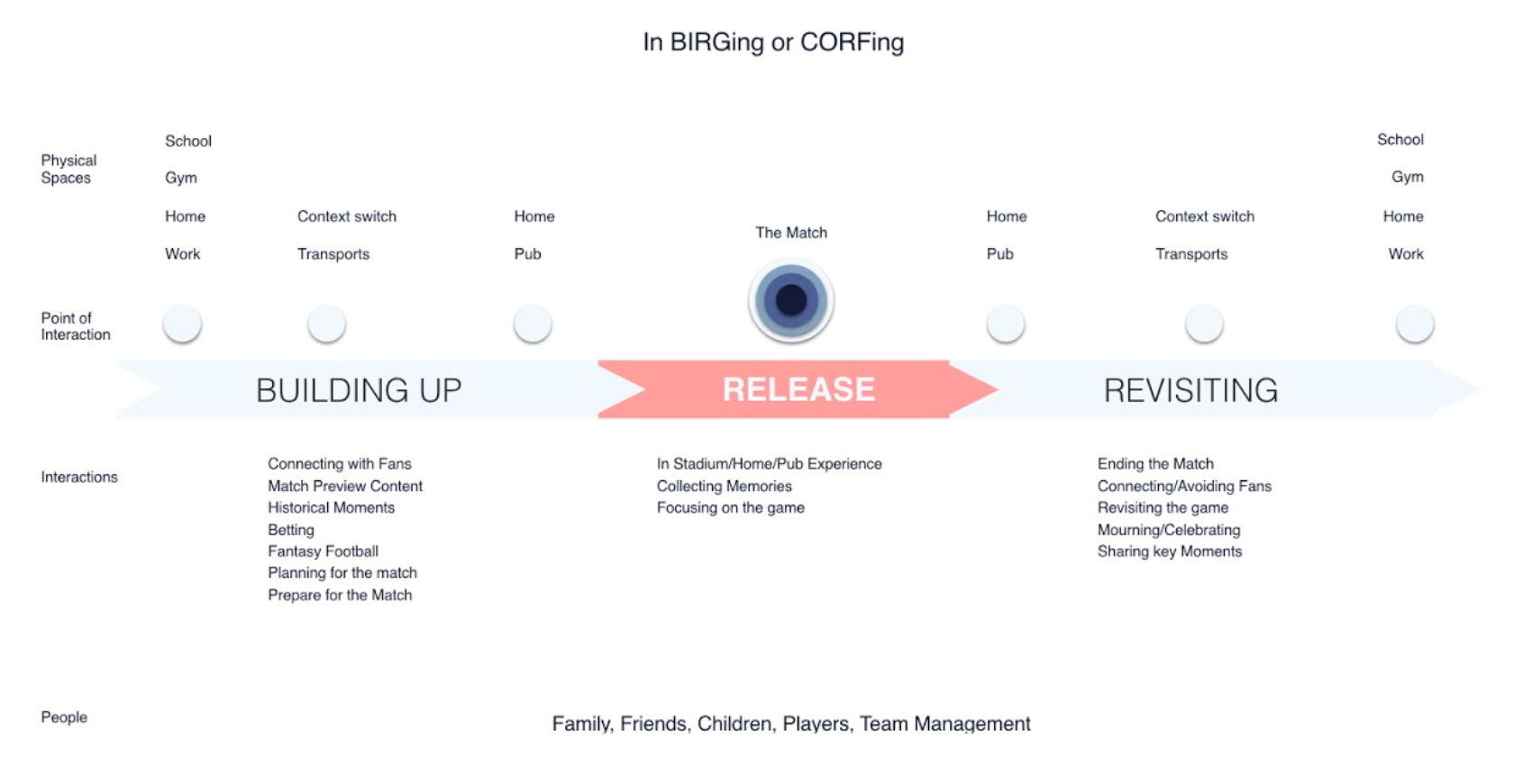
To provide with the Club departments the visibility they needed, and the Fans with the content they wanted, I created a system where the content is contextual to the game and pertinent to the user.
Exploiting the build-up and realeasing moments a fan goes through during the week, I identified the types of content with the best chance to be used and shared in those moments.
The development team was highly involved in the making of this strategy so to be prepared to accomodate it with the right technology: Umbraco and GraphQL with React




DEVELOPING
This Strategy definition informed also the Visual Designer work who created a consistent design system to better support this modular experience.
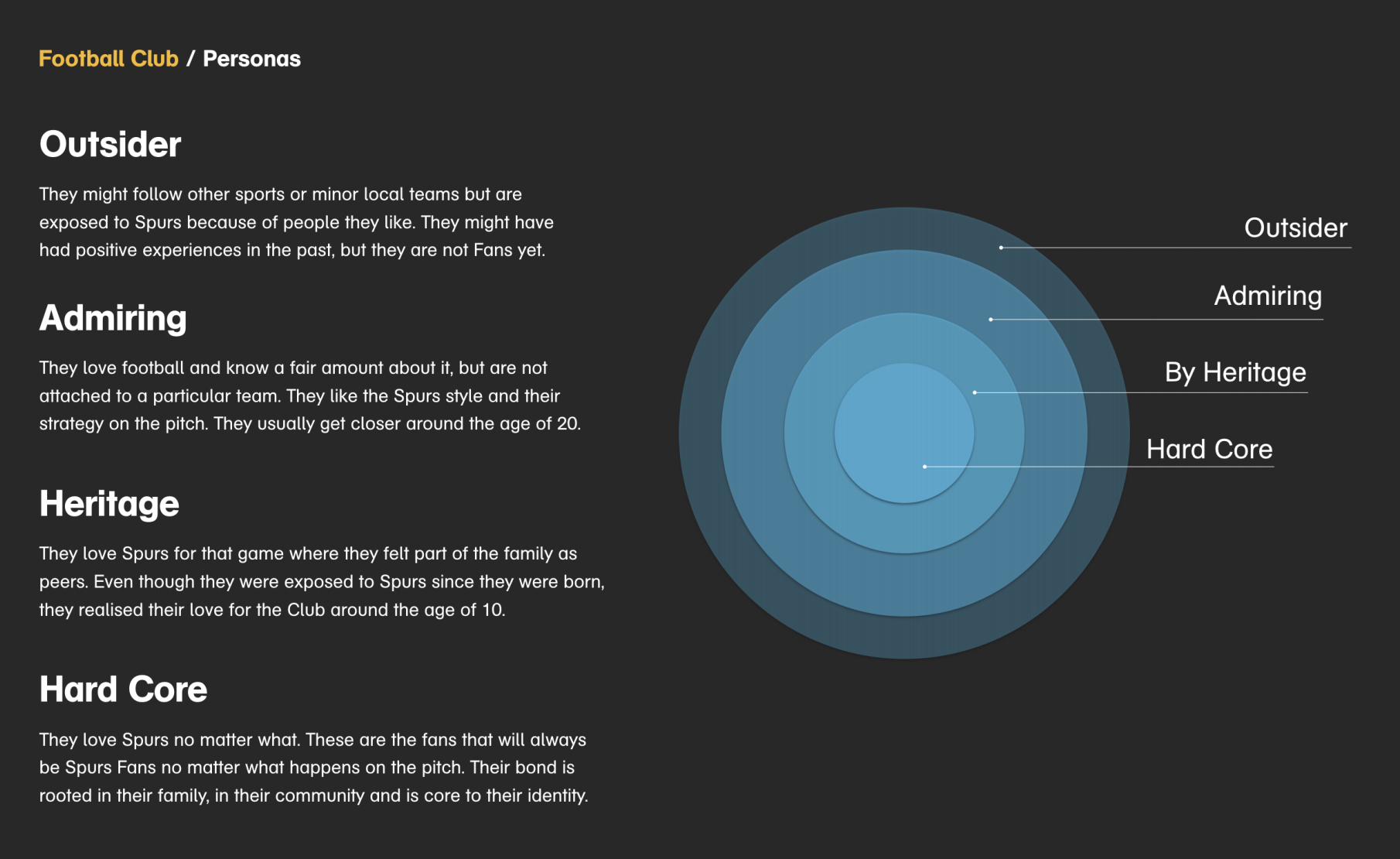
With the design opportunities drawn from personas and user journeys, I started to design and test the website and the content strategy to accomodate both business and users needs.
The development teams were involved in the discussion and informed about the principles and were able to contribute to key functionalities included in the experience.


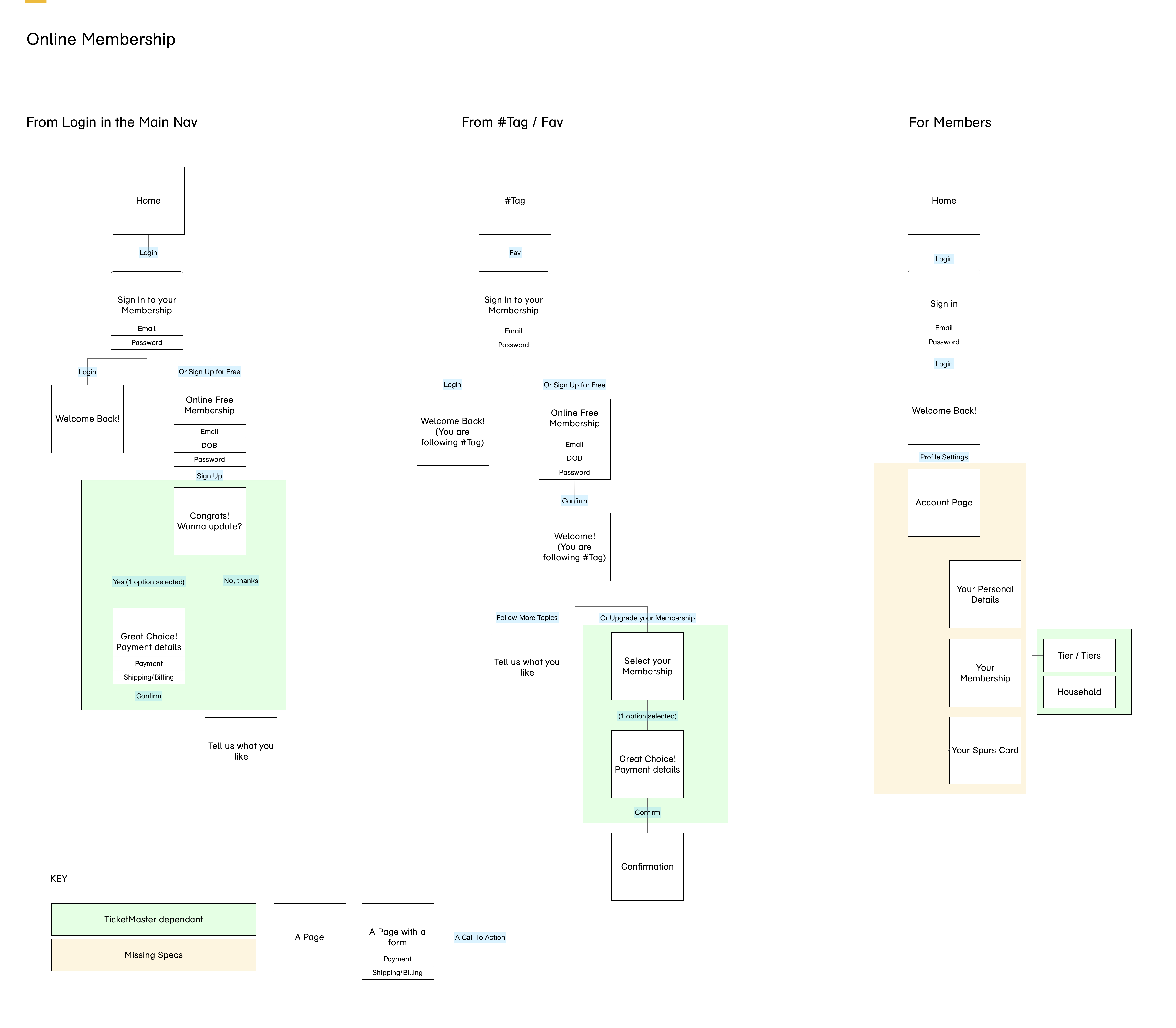
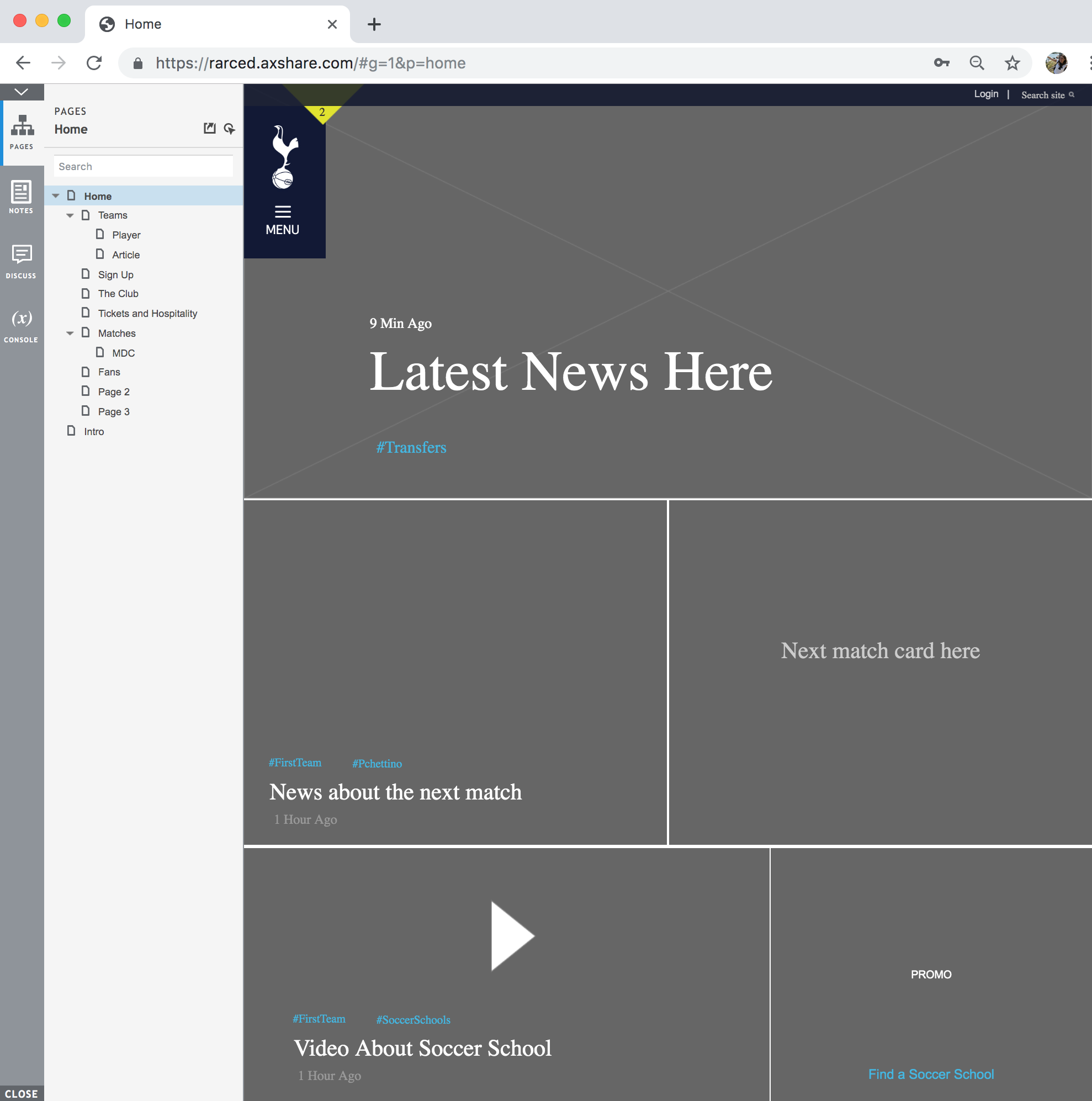
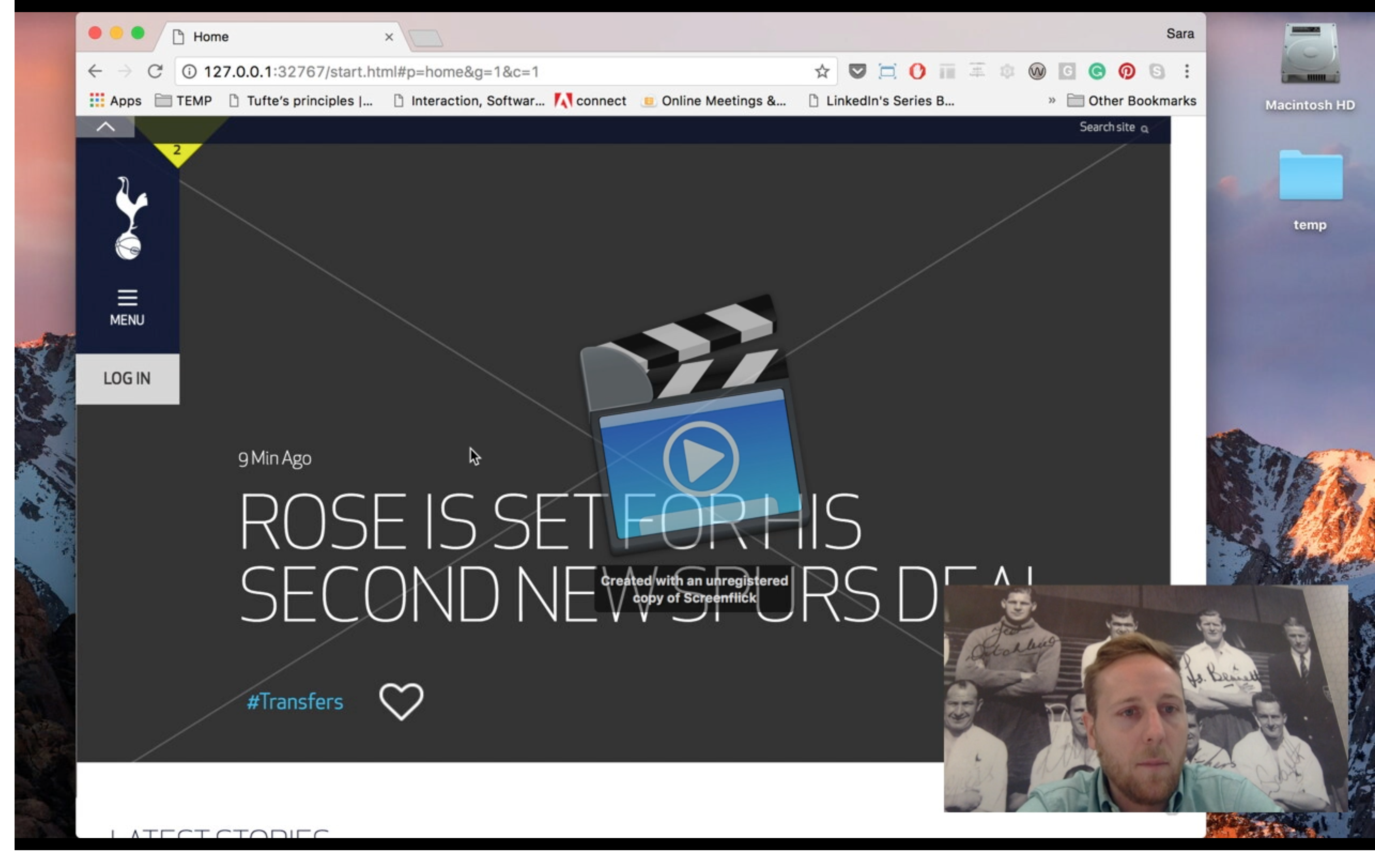
Prototype
I used Axure to prototype and document my design decisions.

- Task oriented test
- 11 users (2 min per persona)
- Age mix: 20 - 65
- Gender mix: Mixed
- Language: English
- Residence: United Kingdom and Europe

Final Result
The new website was launched in July 2018. Built in React JS on Umbraco CMS, the website has become the digital platform that helps the Club serving pertinent and personalised content to their Fans, thanks to integrations with Dynamic Yield and ticketing platforms. The website is now the engine that moves the virtous cycle needed by the business and loved by the Fans.